3 AI Skills You Need to Master
At our AI image creation website, we pride ourselves on the tangible results that our technology can provide.


Welcome to the XMOPS Accelerate Documentation! You can find all kinds of information about installing, configuring and using XMOPS Accelerate here. We regularly update our documentation and add new articles.
git clone https://github.com/xmopsaccelerate/xmops.git

XMOPS Accelerate is a Software as a Service (SaaS) platform designed to streamline and simplify the deployment process of web application (WordPress). It caters to a variety of deployment architectures, including Monolith, Highly Available, and LightSail, providing a user-friendly interface that facilitates quick and efficient application deployment.
Welcome to the comprehensive guide for setting up and deploying projects with XMOPS Accelerate. This documentation is meticulously crafted to assist developers at all levels, from beginners to experienced professionals, in navigating through the setup, development, and deployment phases of their web applications using XMOPS Accelerate. Whether you are looking to streamline your development process, integrate cloud services seamlessly, or ensure your applications are deployed efficiently, this guide provides all the necessary instructions, tips, and best practices.
The purpose of this documentation is to:
1. Empower Users: Provide clear, step-by-step instructions to help users set up their development environment, clone and initiate the XMOPS Accelerate project, and leverage essential tools and services.
2. Simplify Complexity: Break down complex processes into easy-to-follow steps, ensuring users can successfully implement the XMOPS Accelerate platform without prior expertise in its constituent technologies.
3. Promote Best Practices: Share industry-standard practices for software development, deployment, and cloud integration, enhancing the quality and security of user projects.
4. Encourage Self-Sufficiency: Equip users with the knowledge to troubleshoot common issues, make informed decisions about their deployment strategies, and customize their setup as per their project requirements.
This documentation covers:
1. Essential Tools: Guidance on installing foundational tools such as Git, Visual Studio Code (VSCode), and the Windows Subsystem for Linux (WSL), setting the stage for a productive development environment.
2. Development and Deployment Tools: Detailed instructions for installing and configuring key development and deployment tools, including Docker, Node.js, the AWS CLI, and Terraform, ensuring users can build, containerize, and deploy applications smoothly.
3. Project Setup: Step-by-step process to clone the XMOPS Accelerate project from GitHub, navigate its structure, and prepare it for further development and customization.
4. Cloud Integration: A walkthrough on creating and configuring AWS Cognito User and Identity Pools, installing AWS Amplify, and integrating these services with the project, enabling authentication and authorization features along with cloud resource management.
This documentation is designed for:
1. Developers looking to deploy web applications using XMOPS Accelerate.
2. Teams adopting cloud-native development and deployment practices.
3. Organizations aiming to streamline their development pipeline with modern tools and services.
Throughout this documentation, we use the following conventions to ensure clarity and consistency:
1. Commands: All terminal commands are presented in a code block, indicating exact input required in your terminal or command prompt.
2. Notes: Additional information, tips, or best practices are highlighted to draw attention to important details.
3. Warnings: Potential issues, common pitfalls, and crucial considerations are clearly marked to help you avoid common mistakes.
Your feedback is invaluable to us. If you encounter any issues, have suggestions for improvements, or wish to contribute to this documentation, please reach out through our project repository or support channels. We are committed to continuously improving our documentation to meet your needs and enhance your experience with XMOPS Accelerate.
Before diving into XMOPS Accelerate, ensure your workstation is equipped with the following tools and services. These prerequisites are essential for a seamless experience with XMOPS Accelerate on a Windows-based system, enabling efficient development, deployment, and management of web applications.
xmops-accelerate/
├── backend/
│ └── (Node.js app files here)
├── frontend/
│ └── (React app files here)
└── terraform/
├── highlyavailable/
│ └── (Terraform files for highly available architecture)
├── lightsail/
│ └── (Terraform files for Lightsail configuration)
└── monolith/
└── (Terraform files for monolithic architecture)
What It Is: VSCode is a powerful, open-source code editor developed by Microsoft for Windows, Linux, and macOS. It features built-in support for JavaScript, TypeScript, and Node.js, with a rich ecosystem of extensions for other languages (such as C++, C#, Java, Python, PHP, Go) and runtimes.
Why You Need It: For editing code, managing Git repositories, and integrating with various development tools directly within the editor.
How to Install:
2. Run the installer and follow the on-screen instructions to complete the installation.
What It Is: WSL allows Windows users to run a GNU/Linux environment directly on Windows, unmodified, without the overhead of a traditional virtual machine or dual-boot setup.
Why You Need It: For running Linux-based applications and toolchains, including Terraform and AWS CLI, directly within Windows.
How to Install:
wsl --install
wsl --list --onlinewsl --install <DistributionName>Git is usually available in your Linux distribution's package manager. Install it by running:
sudo apt-get update
sudo apt-get install git
This updates your package lists and installs Git.
Configure your Git installation with your username and email:
git config --global user.name "Your Name"
git config --global user.email "youremail@example.com"
Git Official Website: For more details or alternative installation methods, visit Git's official site.
Before starting with XMOPS Accelerate, you'll need to install several key tools. Here are the detailed steps for installing Node.js, Terraform, Git, and AWS CLI on a Linux-based system, including explanations of what each command does:
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.1/install.sh | bash
This command fetches the install script from nvm's GitHub page and executes it. The script clones the nvm repository to ~/.nvm and adds the script to your shell profile so nvm is available when you open a new terminal. After installation, close and reopen your terminal, then install Node.js by running:
nvm install node
This command installs the latest version of Node.js. To install a specific version, replace node with the version number, e.g., nvm install 14.
Node.js Official Website: For alternative installation methods, visit Node.js's official website.
The AWS Command Line Interface (AWS CLI) is a unified tool to manage your AWS services. With it, you can control multiple AWS services from the command line and automate them through scripts. This guide will take you through the process of installing the AWS CLI on Linux and Windows (via WSL), including initial configuration steps.
Step 1: Downloading the AWS CLI:
curl "https://awscli.amazonaws.com/awscli-exe-linux-x86_64.zip" -o "awscliv2.zip"
Step 2: Unzip the Installer:
sudo apt-get install unzip
unzip awscliv2.zip
Step 3: Running the Installation:
sudo ./aws/install
Step 4: Verification:
aws --version
Step 5: Initial Configuration:
aws configure
Visit Terraform's official download page to find the command for downloading the latest version. As of writing this, you can install Terraform by running:
sudo apt-get update && sudo apt-get install -y gnupg software-properties-common curl
curl -fsSL https://apt.releases.hashicorp.com/gpg | sudo apt-key add -
sudo apt-add-repository "deb [arch=amd64] https://apt.releases.hashicorp.com $(lsb_release -cs) main"
sudo apt-get update && sudo apt-get install terraform
These commands add the HashiCorp GPG key, add the HashiCorp Linux repository, and install Terraform.
Terraform Official Website: For more information, visit Terraform's official download page.
Assuming you have already installed Git, AWS CLI, Terraform, and Node.js as instructed previously, you're well-prepared to initialize and work on the XMOPS Accelerate project, specifically focusing on React setup and AWS Amplify integration. This guide will cover initializing React and configuring AWS Amplify in your existing project setup.
1. Launch Visual Studio Code on your machine
2. Access the integrated terminal by using the shortcut Ctrl + Shift + ~. This shortcut brings up a command line interface within VSCode, allowing you to execute Git commands and more without leaving the editor.
3. In the VSCode terminal, navigate to the directory where you want to clone the project using "cd path/to/directory" . Then, execute the following command to clone the XMOPS Accelerate repository:
git clone https://www.github.com/xmopsaccelerate/xmops.git
Replace "path/to/directory" with the actual path where you want the project to reside on your local machine.
4. Once cloning is complete, open the project in VSCode by selecting File > Open Folder from the top menu and navigating to the cloned project directory. Alternatively, you can use the command code xmops if you're already in the directory where you cloned the repository.
Since the XMOPS Accelerate project is already cloned to your machine, and you've installed all necessary dependencies, including Node.js, we'll focus on ensuring the React environment is correctly set up within this context.
1. Verify Node.js and npm Installation:
Before proceeding, make sure Node.js and npm are correctly installed by running:
node -v
npm -v
These commands should display the versions of Node.js and npm installed on your system, confirming their installation.
2. Navigate to Your Project Directory:
Open your terminal or command line interface and change directory (cd) to your cloned XMOPS Accelerate project folder, where the React application code resides.
3. Install React Dependencies (if not done):
Within your project directory, if you haven't already, run the following command to install all React dependencies listed in your package.json file:
npm installThis step ensures that all required React libraries and other dependencies are downloaded and ready for use in your development environment.
AWS Amplify will enable you to connect your React application to AWS services effortlessly.
Here's how to initialize AWS Amplify in your project:
1. Install the AWS Amplify CLI:
If you haven't installed the AWS Amplify CLI globally, run:
npm install -g @aws-amplify/cli
This command installs the Amplify CLI globally on your system, allowing you to use it across all your projects.
2. Configure AWS Amplify:
With AWS CLI already installed and configured with your credentials, proceed to configure Amplify by running:
amplify configure
This command opens a web browser asking you to sign in to the AWS Management Console and create an IAM user for Amplify. Follow the guided steps to complete the configuration.
3. Initialize Amplify in Your Project:
Once AWS Amplify CLI is configured, initialize Amplify in your project by running:
amplify init
Answer the questions prompted in the terminal to specify the environment name, default editor, type of app you're building (choose javascript), framework (react), and other configuration options. This process sets up the necessary backend environment for your project in AWS.
4. Add Authentication with Amazon Cognito:
To add a user authentication feature to your React app using Amazon Cognito, execute:
amplify add auth
Choose the default configuration or customize authentication settings as needed. After configuring, deploy the authentication service by running:
amplify push
Follow the prompts to confirm the deployment. This step will create the necessary resources in AWS and configure your project to use Amazon Cognito for authentication.
5. Integrate Authentication into Your Application:
After deploying the authentication service, Amplify generates configuration files and resources that you can use to integrate authentication into your application.
npm install aws-amplify @aws-amplify/ui-react
import Amplify from 'aws-amplify';
import config from './aws-exports';
Amplify.configure(config);
import { withAuthenticator } from '@aws-amplify/ui-react';
function App() {
return (
// Your app content
);
}
export default withAuthenticator(App);
With React set up and AWS Amplify integrated, you're now ready to run your project:
npm start
This command starts the React development server, typically opening your application in a web browser at http://localhost:3000.
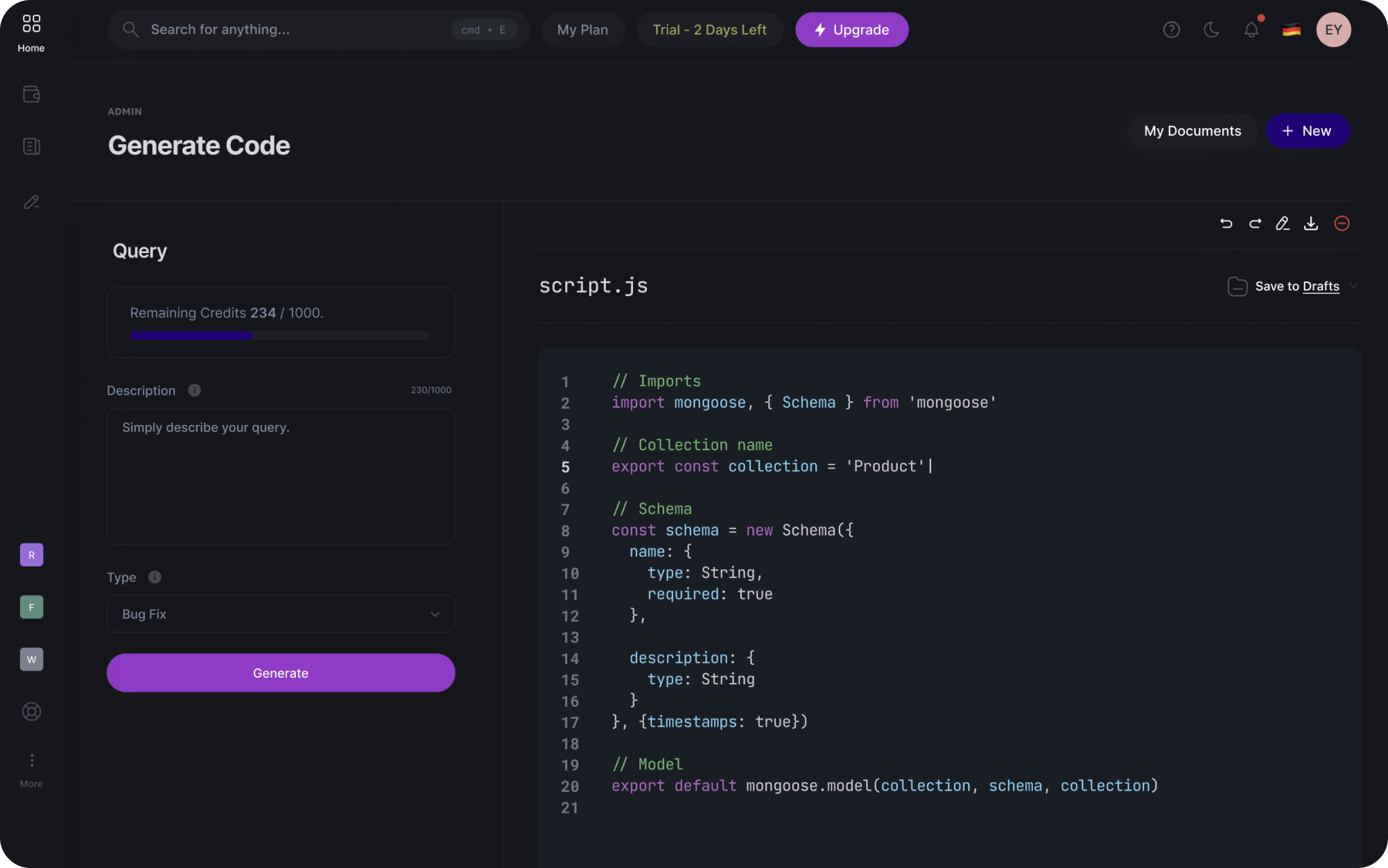
// Imports
import mongoose, { Schema } from 'mongoose'
// Collection name
export const collection = 'Product';
// Schema
const schema = new Schema({
name: {
type: String,
required: true
},Stay ahead of the competition by quickly identifying trends and patterns in your data with our innovative algorithms.
Still have a question? Browse documentation or submit a ticket.
We help you create high-quality content quickly and easily without sacrificing quality. We help you create high-quality content.
Still have a question? Browse documentation or submit a ticket.

To help you get started quickly and easily, we offer a variety of pre-designed.
With our customizable dashboards, you can gain insights into your.
You can view your data as tables, charts, or graphs, and you can drill down.

I was blown away by the quality of the writing generated by this AI tool. It saved me so much time and effort.
4:56 PM - Jul 13, 2021

As someone who struggles with writer's block, this AI generator has been a lifesaver.
4:56 PM - Jul 13, 2021

I was skeptical at first, but after trying out this AI generator, I'm a believer. The flexibility and customization options are fantastic, and I love how it can adapt to different writing styles and topics.
4:56 PM - Jul 13, 2021

I've tried other AI writing tools before, but this one is by far the best. The language is sophisticated and engaging, and it's helped me take my content to the next level.
4:56 PM - Jul 13, 2021

I can't imagine going back to writing without this AI tool. It's made the process so much smoother and faster.
4:56 PM - Jul 13, 2021

As a content marketer, I'm always looking for ways to streamline my workflow and create high-quality content at scale. This AI generator has been a game-changer for me, and I don't know how I ever managed without it.
4:56 PM - Jul 13, 2021
The basic plan for most people.
The most popular plan.
Contact us for more information.
Some frequently asked questions about our AI software dashboard.
With the power of AI, I can generate an impressive amount of content. Whether you need a short paragraph or a lengthy essay, I can provide you with text to meet your requirements. Just let me know how much content you need, and I'll be happy to assist you!
The generation of responses is based on a combination of machine learning and natural language processing. I have been trained on a diverse range of data, including books, articles, and websites, to understand and mimic human language patterns. When you provide a prompt or ask a question, I analyze the context and use that information to generate a relevant and coherent response. Through this iterative process, I aim to provide helpful and meaningful content.
AI has made significant progress in generating human-like text, but there are still differences between AI-generated content and human writing. While AI can produce coherent and contextually appropriate responses, it lacks the depth of human experience, creativity, and nuanced understanding. AI can be a valuable tool for generating content quickly and efficiently, but it's important to consider human input and review for tasks that require subjective or creative elements.
As an AI language model, I don't have direct access to personal data about individuals unless it has been shared with me during our conversation. I am designed to respect user privacy and confidentiality. My primary function is to provide information and answer questions to the best of my knowledge and abilities. If you have any concerns about privacy or data security, please let me know, and I will do my best to address them.
At our AI image creation website, we pride ourselves on the tangible results that our technology can provide.
At our AI image creation website, we pride ourselves on the tangible results that our technology can provide.
Adding {{itemName}} to cart
Added {{itemName}} to cart